使用windsurf让他帮我们写一个随机图库程序,使用户访问该程序时每次能获取到不同的图片
图片源我没有放在本地images文件夹里,而是放在alist上,存储在云上。这样程序本身不会那么臃肿,获取图片时也不会占用服务器本身的性能(忽略不计)和带宽。图片以链接的形式储存在image_links.txt文件里,一行一个链接。

以下是windsurf写的程序本体app.py
这里有个重要的参数maxlen=6,如果只是生成一个随机图片的程序,会有一个问题。客户端每次的请求 都是一次独立的访问,服务器并不知道之前分配过哪张图片。所以客户端连续访问的时候很容易出现重复图片。
解决方法就是,让python能记住已经分配出去的图片,我这里设置的间隔是6,python会记住最近分配的6张图片,不会重复。
from flask import Flask, redirect, render_template_string
import random
import os
from collections import deque
app = Flask(__name__)
# 用于存储最近显示过的图片链接
recent_images = deque(maxlen=6) # 记住最近的3张图片
def load_image_links():
"""从配置文件加载图片链接"""
links = []
current_dir = os.path.dirname(os.path.abspath(__file__))
image_links_path = os.path.join(current_dir, 'image_links.txt')
try:
with open(image_links_path, 'r', encoding='utf-8') as f:
for line in f:
line = line.strip()
if line and not line.startswith('#'):
links.append(line)
print(f"Successfully loaded {len(links)} links")
for link in links:
print(f"Found link: {link}")
except Exception as e:
print(f"Error loading links: {str(e)}")
return links
def get_random_image(images):
"""获取一个随机图片,避免重复"""
# 如果可用图片数量太少,清空历史记录
if len(images) <= len(recent_images):
recent_images.clear()
# 获取未最近显示过的图片列表
available_images = [img for img in images if img not in recent_images]
# 如果没有可用图片(理论上不会发生),使用所有图片
if not available_images:
available_images = images
# 随机选择一张图片
chosen_image = random.choice(available_images)
# 添加到最近显示列表
recent_images.append(chosen_image)
return chosen_image
@app.route('/')
def random_image():
image_links = load_image_links()
if not image_links:
return render_template_string("""
<h1>错误</h1>
<p>没有找到任何图片链接。请确保 image_links.txt 文件存在并包含有效的图片链接。</p>
<p>当前内容:{{ links }}</p>
""", links=load_image_links())
random_link = get_random_image(image_links)
print(f"Redirecting to: {random_link}")
print(f"Recent images: {list(recent_images)}")
return redirect(random_link)
if __name__ == '__main__':
print("\n=== 启动随机图片服务 ===")
print("当前工作目录:", os.getcwd())
print("图片链接文件路径:", os.path.join(os.path.dirname(os.path.abspath(__file__)), 'image_links.txt'))
print("加载图片链接...")
initial_links = load_image_links()
print(f"找到 {len(initial_links)} 个图片链接")
print("=== 服务启动完成 ===\n")
app.run(host='0.0.0.0', port=5000, debug=True)
运行该程序(linux)
安装环境
安装 Python 3
# 1. 安装 EPEL 仓库
sudo yum install epel-release
# 2. 安装 IUS 仓库(用于获取新版本的软件包)
sudo yum install https://repo.ius.io/ius-release-el7.rpm
# 3. 安装 Python 3
sudo yum install python36 python36-devel python36-pip
# 4. 验证安装
python3.6 --version升级 pip
python3 -m pip install --upgrade pip安装依赖
yum install python3-flask运行程序
python3 app.py运行程序
1.创建并进入 /root/random-image目录
mkdir /root/random-image
cd /root/random-image将app.py和image_links.txt文件传入到该目录下

2.创建 systemd 服务文件(针对 CentOS 7 的配置)
vi /etc/systemd/system/random-image.service将以下内容复制到文件中
[Unit]
Description=Random Image Service
After=network.target
[Service]
Type=simple
User=root
WorkingDirectory=/root/random-image
Environment=PYTHONUNBUFFERED=1
ExecStart=/usr/bin/python3 /root/random-image/app.py
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target保存并退出(按 ESC,然后输入 :wq 回车)
3.设置文件权限
chmod 644 /etc/systemd/system/random-image.service4.配置防火墙(根据实际情况配置)
sudo firewall-cmd --permanent --add-port=5000/tcp
sudo firewall-cmd --reload5.启动并设置开机自启
# 重新加载 systemd 配置
systemctl daemon-reload
# 启用服务(设置开机自启)
systemctl enable random-image
# 启动服务
systemctl start random-image
# 检查状态
systemctl status random-image6.检查服务是否正常运行
# 查看服务状态
systemctl status random-image
# 查看日志
journalctl -u random-image -f常用的 CentOS 7 特定命令
# 查看服务是否在运行
systemctl is-active random-image
# 查看是否设置了开机自启
systemctl is-enabled random-image
# 如果需要停止服务
systemctl stop random-image
# 如果需要禁用开机自启
systemctl disable random-image
# 查看最后100行日志
journalctl -u random-image -n 100如果修改了代码需要重启服务
systemctl restart random-image运行后,我们访问http://<服务器ip>:5000 就会随机获取图片
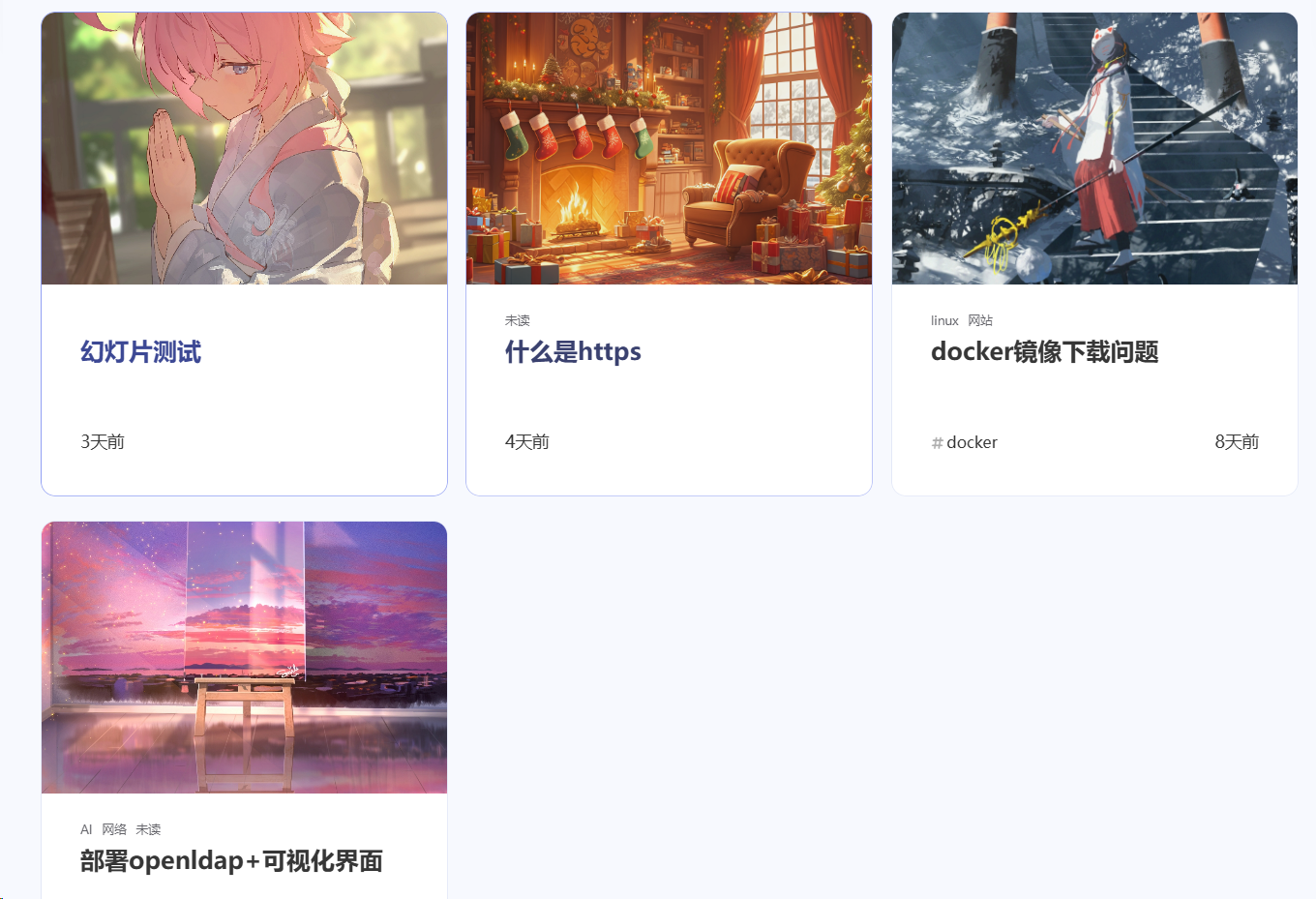
实际效果如下:

将随机图片应用到halo博客上
打开Nginx Proxy Manager,将本地的5000端口 添加一条解析 启用https

为什么要启用https?
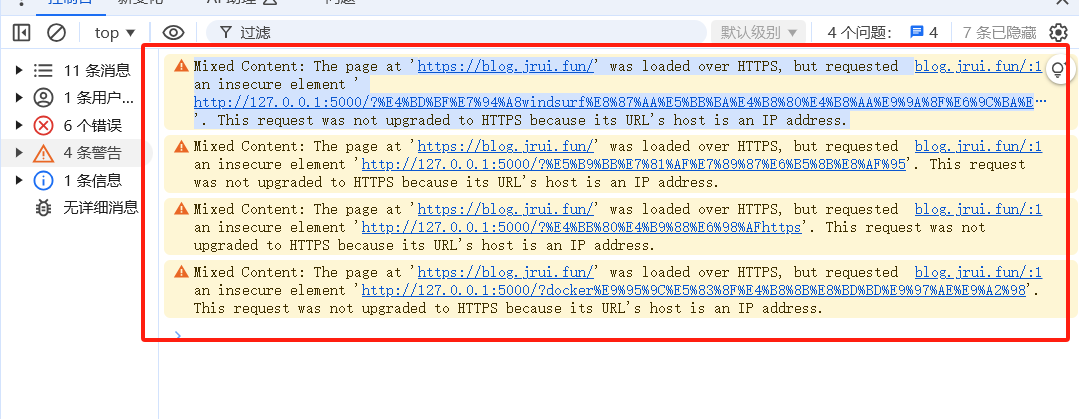
使用http时,过了一段时间后 发现图片都404了,看控制台发现 是因为浏览器默认不支持在https的页面中访问http的资源。
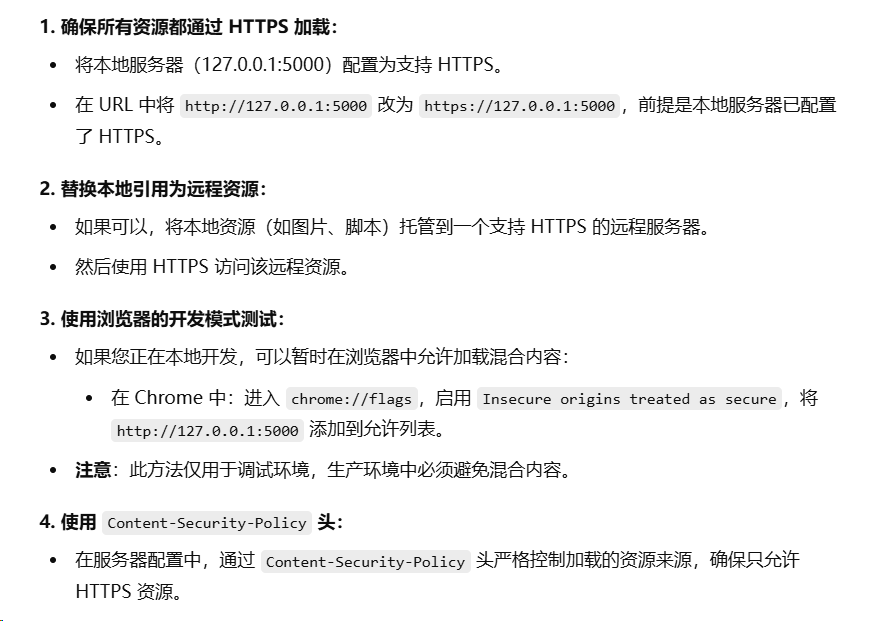
以下是ChatGPT的回答
这个问题的解决方法有两个
1.将页面改成https
2.在浏览器中设置允许加载混合内容(这只能解决某一台终端访问的问题。不能解决问题本身)
在博客上绑定刚刚创建的https域名网址

刷新网页,发现图片都正常显示了